皆さんは手帳を選ぶときどのように決めるでしょうか。
絶対に外せないのがレイアウトと大きさです。
マンスリーの場合はカレンダーと同じレイアウトなので日曜始まりか月曜始まりかという違いだけですが、ウィークリーはたくさん種類があるので誰でも迷うと思います。
このブログでは「人の視線の移動」という観点から、手帳の選び方を考えてみます。
手帳の種類についての記事はこちらをお読みください。↓
今まで手帳の使い方に関する記事を書きました。
その中で基本は予定とタスクを書くことだと述べました。
手帳に予定とタスクを記入して、後から必ず見直すと思います。
見直すときに視線を動かしますが、その動きには法則があるのをご存じでしょうか。
先に結論を述べると、視線は左から右へ、左上から左下へと動きます。
その法則を利用してチラシやwebページが作られていますが、
手帳に利用した場合、予定重視に向いているレイアウトは週間レフト、週間バーチカル、そして週間ノート(フリーバーチカル)です。
以下、画像付きで詳しく説明していきます。
視線の移動の法則
チラシやPOP、WEBページなどを見たときに人の視線の動きには法則があります。
その代表的なものを紹介します。
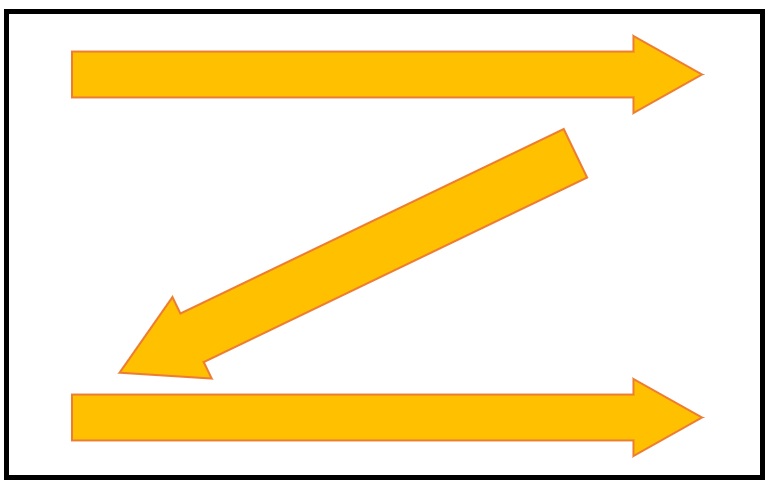
Zの法則
その名の通り、左上からアルファベットのZの方向に動く法則です。

左上に一番重要な情報を置き、Zの流れに見せたい情報を置きます。
チラシなどだけでなく、お店の陳列棚などにも使われる法則です。
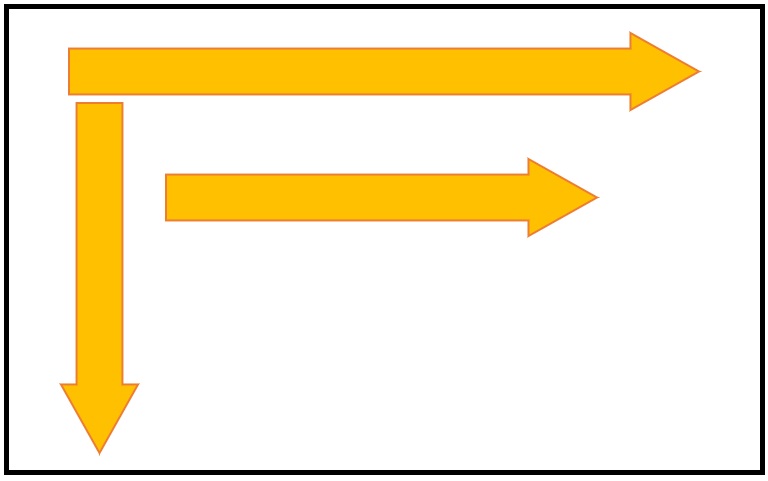
Fの法則
Zの法則と同じように、左上からアルファベットのFの方向に視線が動く法則です。

こちらは文字量が多いときに使われる法則です。
よく利用されているのがWEBページで、ニュースサイトにはよく使われています。
その他、視線は大きいものや同じ色を追いかける性質があります。
予定重視に向いている手帳フォーマット
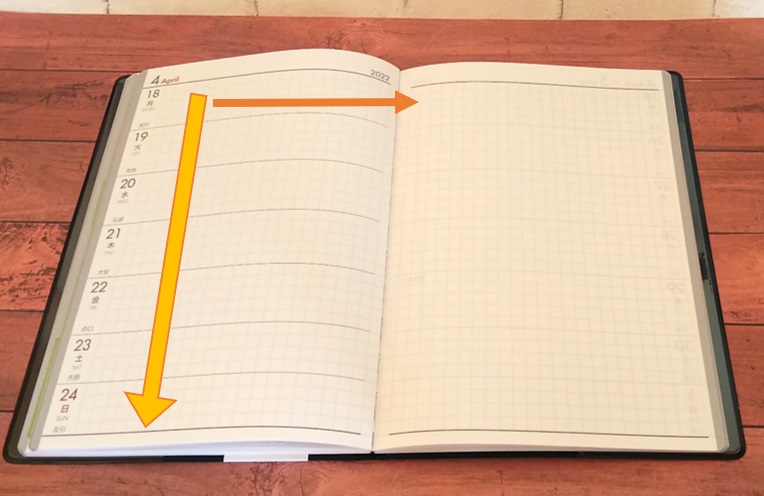
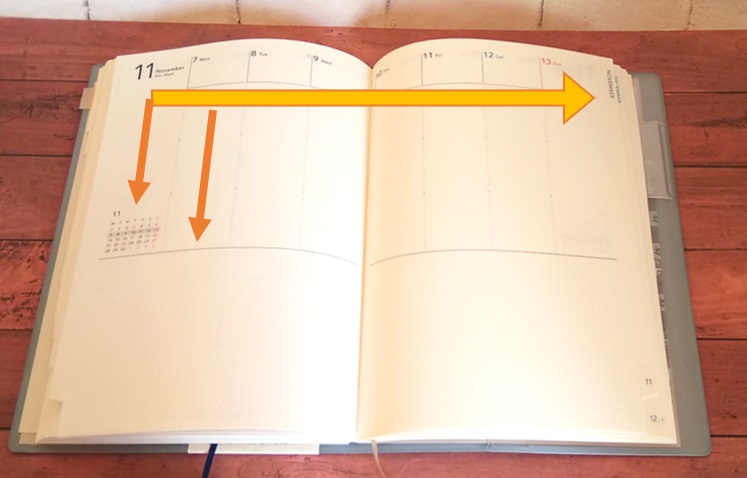
週間レフト

週間レフト手帳は左側に週の予定が書けるように並んでいます。
矢印で視線の動きを表すと、


視線は左上から左下、また左上から右上へ動きます。
これはFの法則に従っています。
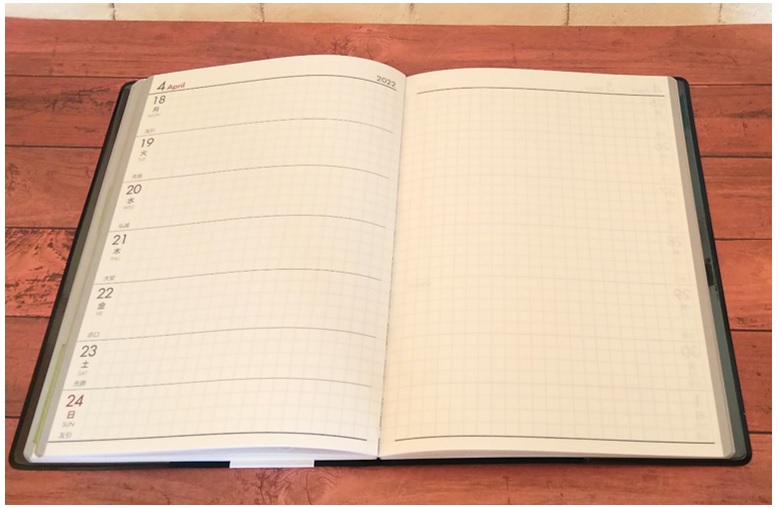
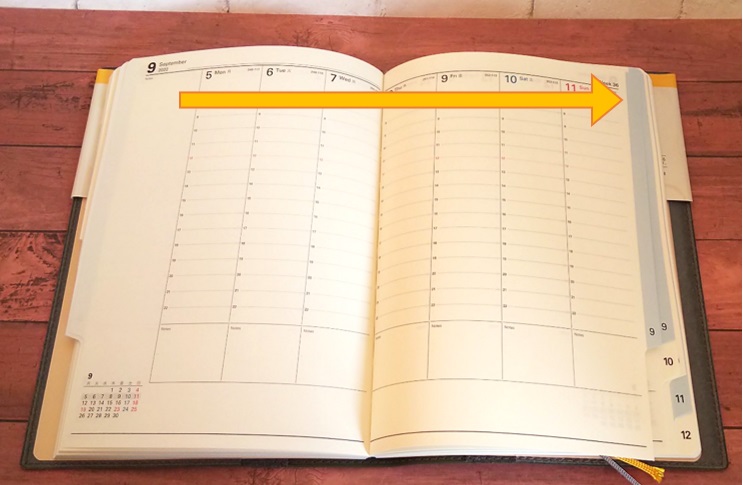
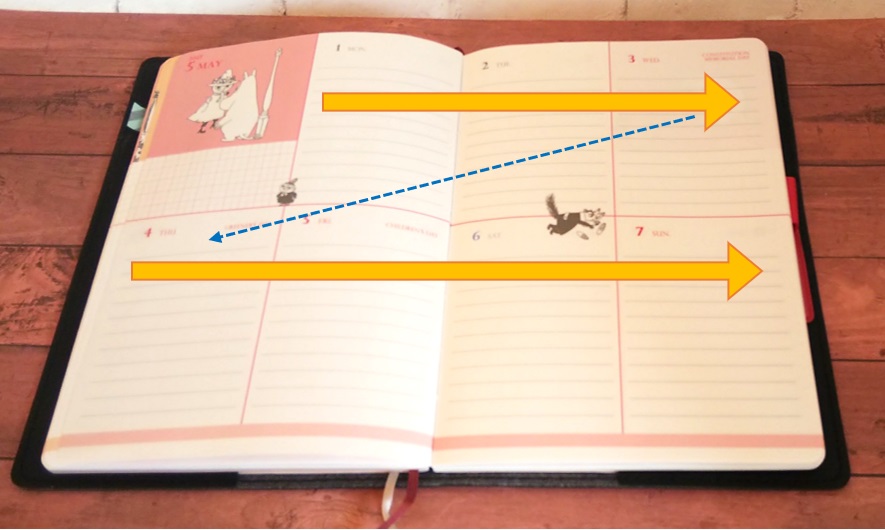
週間バーチカル

週間バーチカルは縦に1日ずつの予定を書き込めるようになっています。
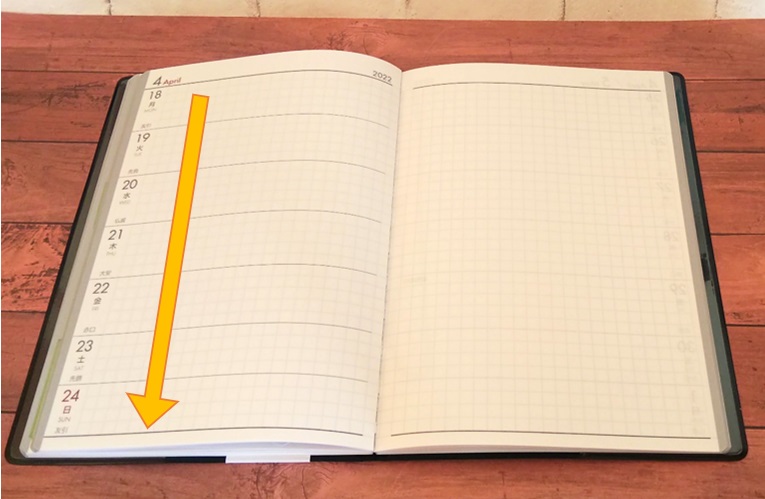
矢印で視線の動きを表すと、


日付のすぐ下にその日の予定を書いておけば、左上から右へと流れるように視線を動かせます。
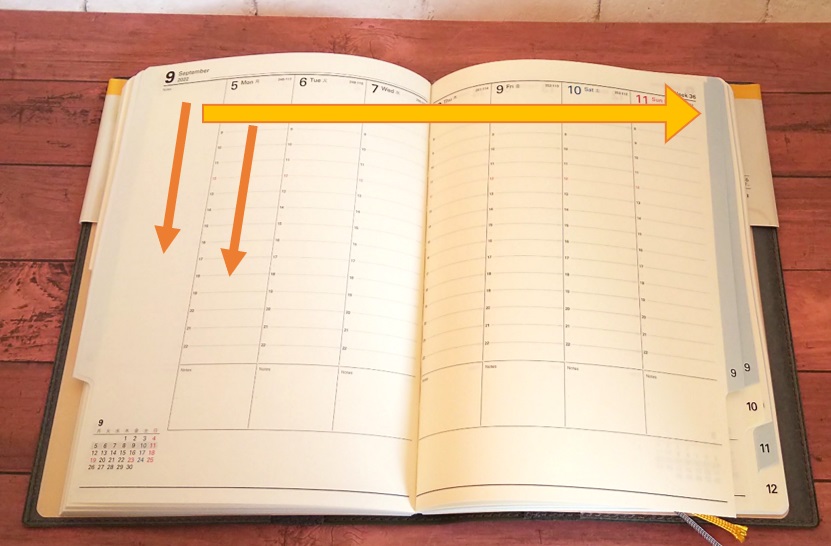
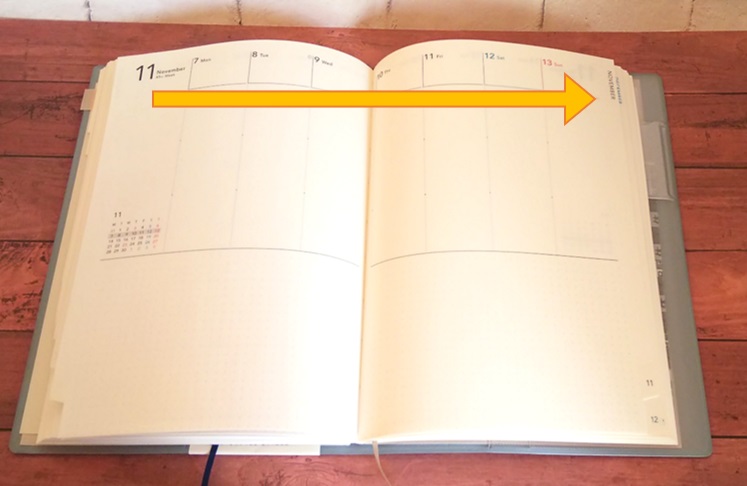
週間ノート(フリーバーチカル)

このフォーマットも日付の下にその日の予定を書き込めば、視線の動きは以下のようになります。


週間バーチカルと同じように、左上から右へ一気に視線を動かせます。
週間レフト、週間バーチカル、週間ノート(フリーバーチカル)は、1週間の予定を一瞬で把握するのに向いている
予定重視に向いていないフォーマット
週間ブロック

週間ブロックはページを8等分しているフォーマットです。
視線の動きを表すと、

日付の下に予定を書いた場合、視線はZの動きをします。
見やすいとは思いますが、一度斜めに視線を下ろさないといけないので、動きが途切れてしまいます。
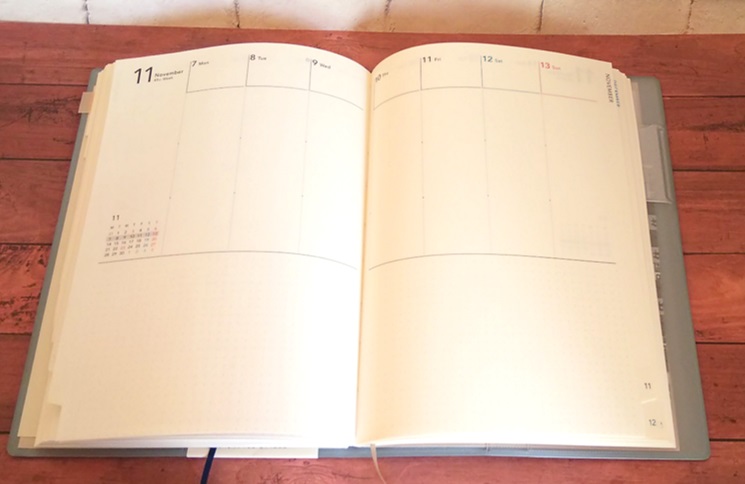
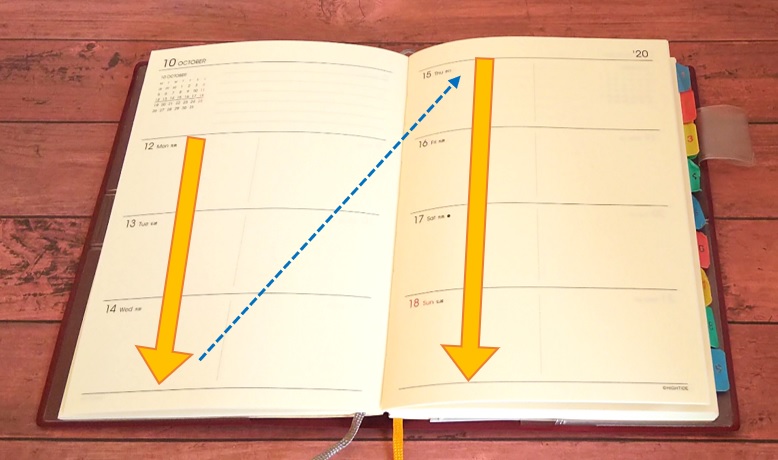
週間ホリゾンタル

こちらもページを8等分したフォーマットですが、視線は上から下へと下ろされます。

日付の下に予定を書いた場合、週間ブロックよりもさらに遅い視線の動きになりそうです。
週間ブロック、週間ホリゾンタルは、1週間の予定を一瞬で把握するのには向いていない。
以上、人の視線の動きから予定重視に向いているウィークリー手帳について述べました。
日々の予定が多い方が手帳を選ぶときに参考になれば嬉しいです。
もちろん使いやすさは人によって違うので、週間ブロックや週間ホリゾンタルの方が合う方もいると思います。
また日記など書くにはブロックやホリゾンタルのようなフォーマットの方が向いているでしょう。
この記事が皆さんの手帳選びのお手伝いになれればいいなと思います。
[参考サイト]「REBCO」知っておきたい人の視線の動き方。視線の動きを意識してユーザーを導く。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2327b513.155071a3.2327b514.27d55f7e/?me_id=1248096&item_id=10045945&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ftimekeeper%2Fcabinet%2F98%2F9784471823986_01_a.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2327a203.ef7e6881.2327a204.29814f3f/?me_id=1213310&item_id=20727126&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2361%2F9784471822361_2.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2326b773.118c00de.2326b774.ab244879/?me_id=1313227&item_id=10018551&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fdaimarufujii-central%2Fcabinet%2F09239535%2F09239549%2F4517163824245-2.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/27135a4a.a8734788.27135a4b.38c0506c/?me_id=1212778&item_id=10005256&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Felcommun%2Fcabinet%2Fbiiino%2Fitem%2Fmain-image-2%2F20221009175900_1.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2327a203.ef7e6881.2327a204.29814f3f/?me_id=1213310&item_id=20727118&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2392%2F9784471822392_2.jpg%3F_ex%3D128x128&s=128x128&t=picttext)


コメント